Metadata
Description
In both Chrome and Safari on Mac:
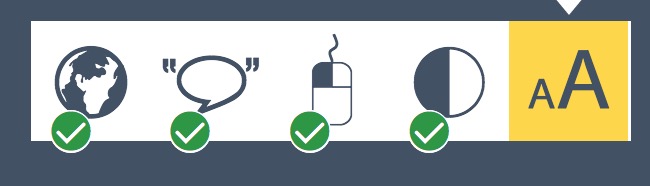
Sceenshot 1: a white bar to the right of the last icon "aA" when it is active.
Safari only:
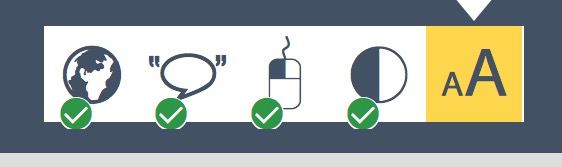
Screenshot 2: the bottom of the checkmark badge is cut off.
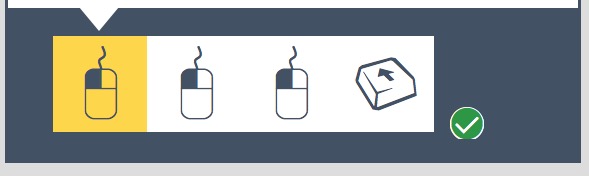
Screenshot 3: the first time when you land on the second nav icon page, the green checkmark badge is somehow shown at the position of the last badge.
Comments
-
Anastasia Cheetham commented
2015-05-26T16:46:32.121-0400 Regarding the last screenshot, I wonder if this is because the checkmark is being "applied" to the text size icon, but it's happening after the scroll happens?
-
Jonathan Hung commented
2015-05-28T11:35:39.755-0400 About that last screen shot:
- it only happens in Safari.
- it only happens when the "Select to go to Next Step" Tooltip has not changed positions. If you move the mouse slightly to change the position of the tooltip, the checkmark disappears.
- if using keyboard, the checkmark would disappear if you change focus off the Next button.
-
Justin Obara commented
2015-05-28T13:05:20.410-0400 Jonathan Hung could you please file a new jira for the last issue
-
Justin Obara commented
2015-05-28T13:07:51.620-0400 Merged pull request ( https://github.com/fluid-project/first-discovery/pull/69 ) into the project repo at 10f39477fdeb871883e21916b7407e3f698880e7