Metadata
- Source
- SJRK-359
- Type
- New Feature
- Priority
- Critical
- Status
- Closed
- Resolution
- Fixed
- Assignee
- N/A
- Reporter
- Gregor Moss
- Created
2020-05-27T14:02:22.317-0400 - Updated
2020-07-14T01:42:32.452-0400 - Versions
- N/A
- Fixed Versions
- N/A
- Component
-
- Storytelling Tool UI
Description
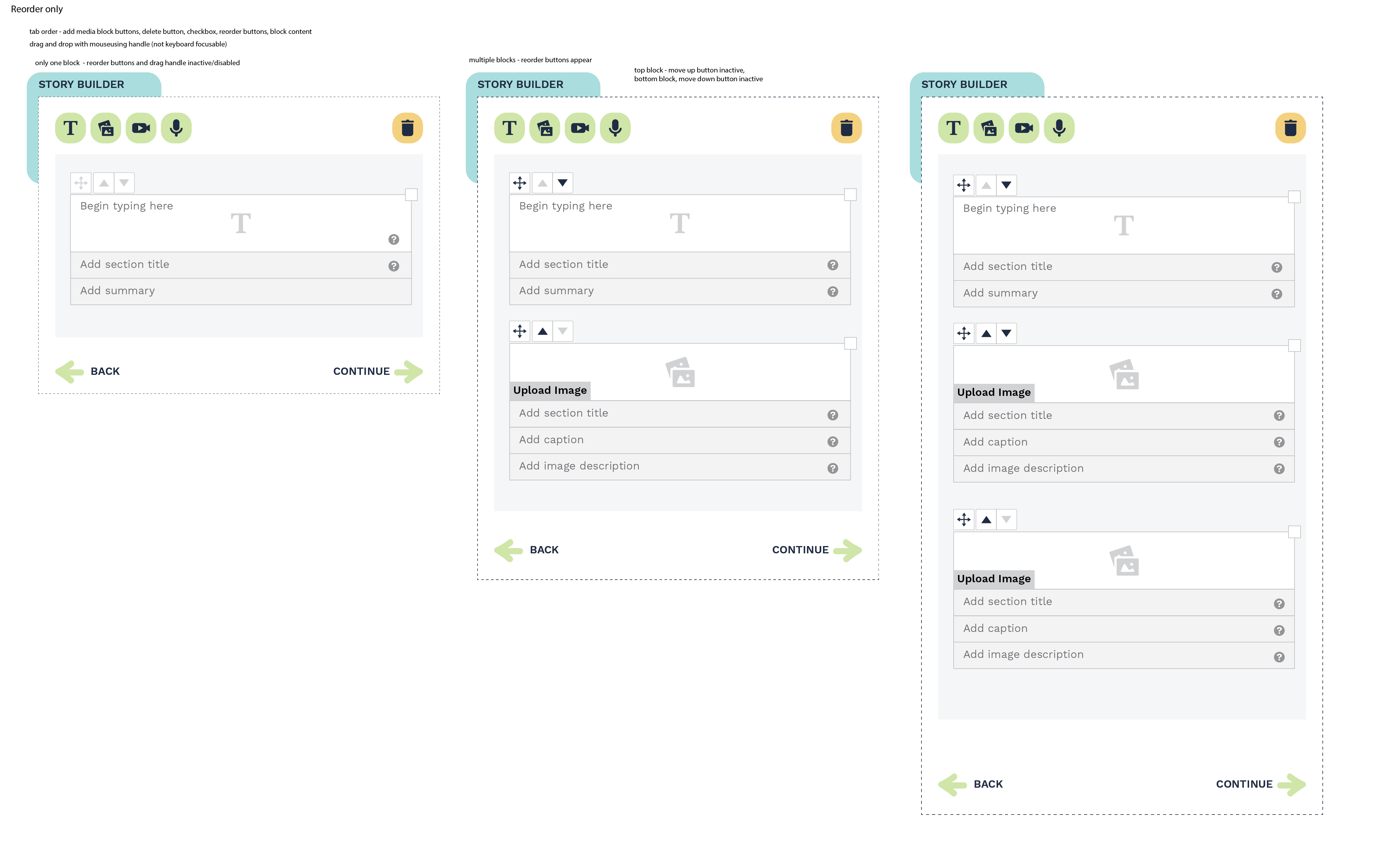
Add drag & drop functionality to the block reordering. This should be tackled after SJRK-288 and SJRK-358 have been completed.
The Infusion Reorderer demo page demonstrates drag & drop being used on individual list items, and can be used as a reference for programming this feature.
The nature of the block editors (with their many inputs, images, media players, etc.) makes the "grab the element anywhere" aspect a little impractical. Instead, consider a "move block" icon in the top-right of each block, where the "Select block" checkbox used to be, that can be used as a handle for dragging and dropping a block
Comments
-
Justin Obara commented
2020-06-02T08:37:54.934-0400 Gregor Moss perhaps the Layout Reorderer might be a closer example of what you're looking for.
-
Dana commented
2020-06-10T14:24:43.274-0400 Gregor Moss I attached an updated mockup to show the drag and drop handle positioning, as well as assets for handle, up arrow, and down arrow.
-
Cindy Li commented
2020-06-30T15:40:47.850-0400 The pull request that fixes this issue has been merged into the project repo master branch at this commit.